| SEO优化-隐藏文字内含玄机 |
| 发布者:admin1 发布时间:2015/9/12 阅读:3704次 |
百度之所以抓取js、CSS及图片,是因为它需要在服务器端执行一遍,检测是否有作弊行为。现在网站多以特效为主,除了选项卡切换、下拉菜单、焦点图和文字滚动外,还有瀑布流、遮罩层弹窗等jQuery技术,实现这些特效必须要隐藏一部分代码,然后在通过用户的点击、下拉等操作时将其显示出来,百度会精准地模拟用户的操作习惯,区分代码是否存在问题,只要用户操作后能正常显示的,都会被正常抓取收录,所以做SEO千万不要认为隐藏就是作弊,从而放弃网站本该使用的效果。 言归正传,既然百度隐藏文字有判断依据,那么,我们是否应该去了解百度的真正喜好呢?网上提供了几种隐藏文字的方法,但是没有任何依据加以佐证,现在,这节SEO实验课就通过几个真实案例为大家分析不同形式隐藏文字对于百度搜索结果的影响,揭秘隐藏文字背后的玄机。 一、最无知的隐藏,display:none; 想必这种隐藏方式大家都不陌生,我也曾用过一段时间,除了H1标签外,其他代码用display:none;并不会出现什么降权问题,百度只是把这串代码里的文字屏蔽掉了,不会出现在搜索结果里。由于使用该样式后不会为隐藏的对象保留物理占位空间,百度自然会无视你里面的文字,所以如无必要,就不用这种隐藏了。
二、最公开的隐藏,text-indent:-9999px; 这种隐藏主要用在用logo代替H1里面,当我们希望隐藏文字,提升SEO时,就会用 logo.png 这个图片进行替换,这时会对文字设置一个负缩进值。这是公认的隐藏方式,也是百度比较认可的一种,知名的网站中关村在线就用了这种隐藏方式,但是此种隐藏有很多弊端,比如在高分辨率下会产生隐藏失败的问题,当设置的数值过大,会造成浏览器的性能问题:浏览器需要生成一个宽度为 9999px 的盒模型,如果为了提升SEO滥用这个属性,而搜索引擎可能会反过来屏蔽这里的文字。 三、最保险的隐藏,$(".test").hide() 使用jQuery代码进行隐藏可以做到万无一失,$(".test").hide() 是隐藏所有 class="test" 的所有元素的意思,用在网页最后时,网站会先读取一遍代码,然后再执行隐藏,百度会很自然地判断这是一种特效,从而会正常抓取收录,这是我用过最保险的隐藏方式,唯一的弊端就是隐藏的代码会在网页首次加载的时候会突闪一下。 四、最华丽的隐藏,overflow:hidden; overflow:hidden;主要用于隐藏溢出元素,即内层盒子高度超过外层盒子高度时,超过部分会自动隐藏起来,类似于剪切的功能。这是css中非常常用的一个样式。豆瓣网就用logo图片代替H1文字用的就是这种方式,由于溢出部分仍旧占据物理空间,所以百度也会正常抓取收录。针对H1而言,此种隐藏方式是目前最好的隐藏方式。 |

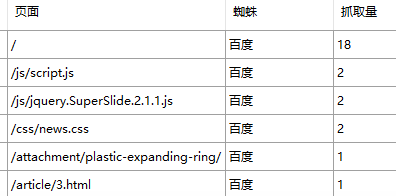
 如果把百度蜘蛛抓取模拟成用户的视觉体验,那就有点夸张了,但是确实,百度在这方面做了很大努力,日志文件将百度蜘蛛的爬行轨迹暴露无遗, 网站上的js、CSS和图片都成了百度抓取的对象。可能大家会觉得,搜索的初衷只是为了抓取网页上的文字,然后展现给用户,js、css这些文件似乎与关键词无关,其实不然,搜索引擎的反作弊机制已经渗透到网站的方方面面。
如果把百度蜘蛛抓取模拟成用户的视觉体验,那就有点夸张了,但是确实,百度在这方面做了很大努力,日志文件将百度蜘蛛的爬行轨迹暴露无遗, 网站上的js、CSS和图片都成了百度抓取的对象。可能大家会觉得,搜索的初衷只是为了抓取网页上的文字,然后展现给用户,js、css这些文件似乎与关键词无关,其实不然,搜索引擎的反作弊机制已经渗透到网站的方方面面。